名古屋市守山区の名古屋の不用品回収&遺品整理屋さんのホームページを作らせていただきました!

スマホで見る方がほとんど、ということで今回はスマホレイアウト一択。
最大幅720px。それより小さい画面は、画面幅に合わせてきゅ~っと小さくなっていきます。(ためしにパソコンで見てる方は画面幅を狭めてみてください。)http://www.ecopla-aichi.com/
もちろんパソコンでもちゃんと見れます!
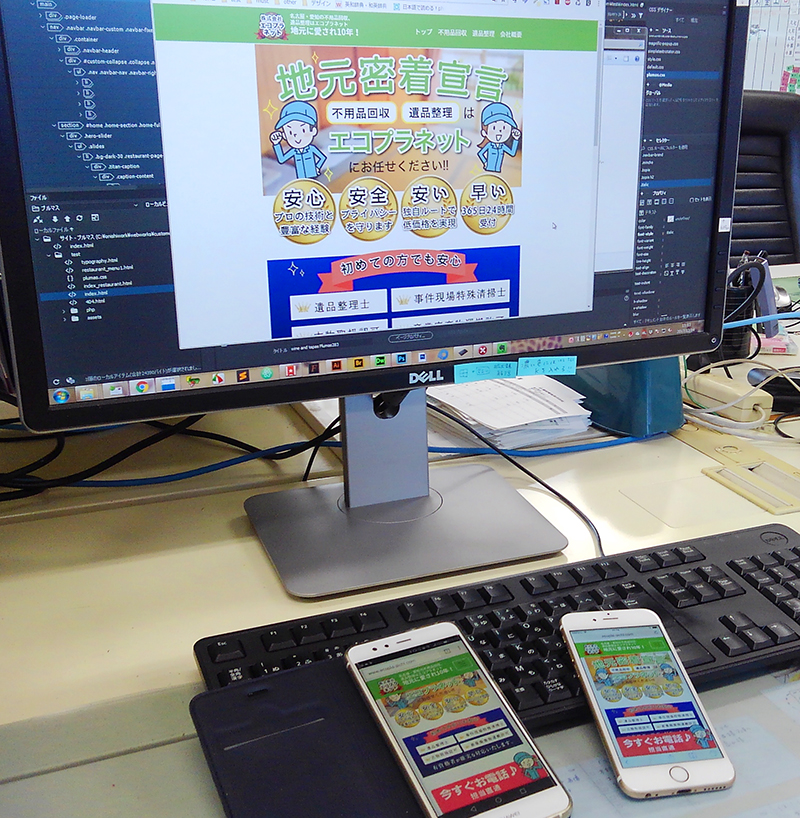
パソコンでもスマホでも(ほぼ)同一デザイン、でもどっちで見てもおかしくない。
で、どっちかというとスマホ優先のデザイン、というサイズ感や文字の大きさを、試行錯誤を繰り返しながら作りました。
パソコンで確認
スマホ・アンドロイドで確認
スマホ・iphoneで確認・・・
地道な作業の繰り返しです(^_^;)
このサイトもそうですが、ながくてデザインで作っているwebは「レスポンシブルデザイン」といって、一つのデザインが画面幅によってレイアウトが変わる、という方法を採用しています。
スマホ用、パソコン用と2種類作らなくてよいので、メンテナンスがしやすい、製作期間が早い。という利点があります。あとURLが同じ、というもの大きなメリットです。
スマホとパソコンで全く内容を変えたい!という方は最初から2種類作った方が、いいと思いますけどね。(表示内容が違い過ぎるものをひとつのファイスに入れていると、お互いに無駄なコードが多くなり、結果表示速度が遅くなる、などのデメリットが出てくるので)
でも今のところそのような案件はほとんどありません(笑)
みなさんもいろんなサイトをパソコンで見たとき、ブラウザ画面をきゅ~っと縮めてみてください。スマホみたいに一列に並んだりしたらそれは「レスポンシブデザイン」で作られている、ということです。
逆に、見切れてしまったらそれは別にスマホサイトを用意してある、という事です。または古くからあるサイトで、まだスマホ対応してない、ということもありますが…(^0^)