追記:2019.1.30
IEも
最初のやり方で効くようになってるみたいです。
この記事とてもアクセスが多く、でも最後まで読んで「結局なんだよ!!」って怒った方多数いるかと思いますが・・・いつの間にか大丈夫になってたみたいです。よかった!!
↓ここブクマしておくといいですよ!!
上下中央揃えのCSSまとめ。Flexboxがたった3行で最も手軽
何回もはまってる気がするので忘れないように書いておきます。(※背景画像は仮画像です)
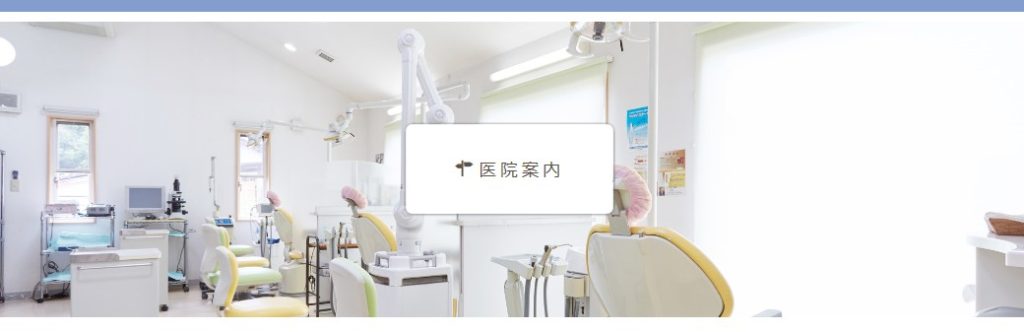
こんなようなボックスを、どんな要素内でもレスポンシブでも上下中央に配置できる魔法の3行。それがflexbox。
display:flex; align-items: center; justify-content: center;
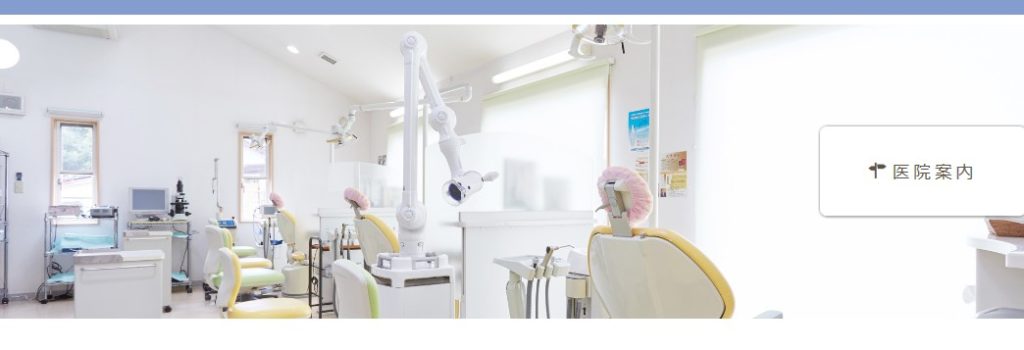
これがIEで見ると・・・
全然効いてない。( ̄▽ ̄)
お客さんのところで一緒に見てて焦りました。
背景画像をぼけさせるcss filter: blur;も効いてないし…。
しかし、IEのシェアは日本ではいまだ30%弱…時々調べてもなかなか低くならないシェア率。やっぱりまだ無視はできない存在(>_<)
色々調べて片っ端からトライ&エラーしてみました。もう私の検索窓は
なんか一文字でも打つと「ie11 flexbox 効かない 中央」と出てくるほどに。
【やってみたこと】
- margin:auto; がダメらしい。
参考サイト:IE11でjusty-content: centerしてるのに両端中央揃えできない時の原因→【結果】今回は入ってないので関係なし。 - ベンダープレフィックスをちゃんとつける
(ちなみにこれをつけるのは親要素の方)display:flex; display:-ms-flexbox; *IE10*/ align-items: center; -ms-flex-align:center;/*IE10*/ justify-content: center; -ms-flex-pack: justify; /*IE10*/
→【結果】なにも変わらなかった。
- flexibility.jsを入れてみる。
参考サイト:IE8・9にもFlexboxを対応させる、flexibility.jsがとっても便利!
→【結果】ダメ。対応させたいのはIE11だし。やっぱり関係なかった。 - 子要素に display:block; を指定してみる。(もうやけくそ)
参考サイト:IEでmargin:autoが効かない(センターに寄らない)→【結果】ダメ。この人の場合はmain要素だからだった。div要素はさすがにブロック要素だよね。わらにもすがってみた。 - 【最終手段】flexboxを諦める。(;д;)
参考サイト:CSSで中央寄せする9つの方法(縦・横にセンタリング)子要素の方に以下をつけるposition: absolute; top: 50%; left: 50%; -ms-transform: translate(-50%,-50%); -webkit-transform : translate(-50%,-50%); transform : translate(-50%,-50%);
諦めるのはちょっと悔しかったけど、時間はどんどん過ぎていくし、直って本当に良かったです!!ついつい意地になっちゃうんですよね…(・_・。)
ちなみにこちらのサイトにはflexboxについてこう書いてありました。
かなり便利なのですが、古いAndroidブラウザやIE9以下で未対応なこと、IE11でもバグが多数確認されていること等から、単純な中央配置で使う必要はないかもしれません。
はは・・・(^_^;) そうですね・・・以後肝に銘じます。
最後にコードのbefore afterを載せておきます。忘備録として。
【Before】
#lower_top{
background-image: url(images/top_main_01.jpg);
background-size: cover;
height: 300px;
position:relative;
z-index: 0;
overflow: hidden;/*ブラー効果でボヤけた部分を非表示*/
display:flex;
display:-ms-flexbox;/*--- IE10 ---*/
align-items: center;
-ms-flex-align:center;
justify-content: center;
-ms-flex-pack: justify; /*IE10*/
}
@media (max-width:768px) {#lower_top{height: 200px;}}
/*スマホ時背景画像の高さ200pxに*/
/*背景画像をぼかす*/
#lower_top:before{
content: '';
background: inherit;/*.bgImageで設定した背景画像を継承する*/
-webkit-filter: blur(5px);
-moz-filter: blur(5px);
-o-filter: blur(5px);
-ms-filter: blur(5px);
filter: blur(5px);
position: absolute;
/*ブラー効果で画像の端がボヤけた分だけ位置を調整*/
top: -5px;
left: -5px;
right: -5px;
bottom: -5px;
z-index: -1;/*重なり順序を一番下にしておく*/
}
/*子要素*/
.lower_top_box{
position:absolute;
background-color: white;
border-radius:7px;
padding:3rem 5rem;
text-align:center;
font-weight:500;
color:#5C5346;
letter-spacing: .2em;
font-size:120%;
box-shadow: 0 0 8px #666;
}
【After】
#lower_top{
background-image: url(images/top_main_01.jpg);
background-size: cover;
height: 300px;
position:relative;
z-index: 0;
overflow: hidden;/*ブラー効果でボヤけた部分を非表示*/
}
@media (max-width:768px) {#lower_top{height: 200px;}}
#lower_top:before{
content: '';
background: inherit;/*.bgImageで設定した背景画像を継承する*/
-webkit-filter: blur(5px);
-moz-filter: blur(5px);
-o-filter: blur(5px);
-ms-filter: blur(5px);
filter: blur(5px);
position: absolute;
/*ブラー効果で画像の端がボヤけた分だけ位置を調整*/
top: -5px;
left: -5px;
right: -5px;
bottom: -5px;
z-index: -1;/*重なり順序を一番下にしておく*/
}
.lower_top_box{
background-color: white;
border-radius:7px;
padding:3rem 5rem;
text-align:center;
font-weight:500;
color:#5C5346;
letter-spacing: .2em;
font-size:120%;
box-shadow: 0 0 8px #666;
position: absolute;
top: 50%;
left: 50%;
-ms-transform: translate(-50%,-50%);
-webkit-transform : translate(-50%,-50%);
transform : translate(-50%,-50%);
}
※position とか z-indexとか after要素とかは、背景画像にfilterかけるための記述です。
これしないとblurの場合は子要素の文字までぼけちゃうので。
filterで暗くしたりする場合も同じです。
単純に上下中央寄せする場合は
flexbox関係全部削除して、
position: absolute; top: 50%; left: 50%; -ms-transform: translate(-50%,-50%); -webkit-transform : translate(-50%,-50%); transform : translate(-50%,-50%);
!!
以上。いい方法があったらぜひぜひ教えてください!!