これができればもう怖いものはない(笑)
半日かかったのでもう忘れないように記録しておきます。
wordpressでカスタムメニューが出るようにする
自作テーマの場合、初期ではメニュー設定項目は管理画面に出てきません。
functions.phpに
add_theme_support('menus');
register_nav_menu('header-navi', 'ヘッダーのナビゲーション');function.php に最初に書くとき開始タグを忘れないように
<?phpこれがないと、書いたコードがそのまま表示されてしまいます。
ちなみに閉じタグはエラーの元になるので書かない。
なのでまっさらのfunction.phpに書くときはこうなります。
<?php
add_theme_support('menus');
register_nav_menu('header-navi', 'ヘッダーのナビゲーション');header-navi → 識別子
ヘッダーのナビゲーション → 説明
ここは好きなものに変えてよい。こう書くと
管理画面の「外観」に「ヘッダーのナビゲーション」が追加されます。
カスタムメニューを作る
htmlのメニューと同じになるように作っておく。固定ページの内容はあとでもよい。タイトルだけ。メニューを表示させたい場所に
bootstrapで書いたメニューをまるっと入れ替える。
入れ替え前↓
<nav class="nav-menu d-none d-lg-block">
<ul>
<li class="drop-down"><a href=""><i class='bx bxs-circle mr-1' style="color:#F4B4D0"></i>施設・サービス</a>
<ul>
<li><a href="odaka.html">設備その1</a></li>
<li><a href="asahide.html">設備その2</a></li>
<li><a href="helperst.html">設備その3</a></li>
<li><a href="soudan.html">設備その4</a></li>
</ul>
</li>
<li><a href="about.html"><i class='bx bxs-circle mr-1' style="color:#Fabe00"></i>会社概要</a></li>
<li><a href="blog/"><i class='bx bxs-circle mr-1' style="color:#dae000"></i>ブログ</a></li>
<li><a href="recruit.html"><i class='bx bxs-circle mr-1' style="color:#8bc782"></i>求人情報</a></li>
<li><a href="contact.html"><i class='bx bxs-circle mr-1' style="color:#C7E8FA"></i>お問い合わせ</a></li>
</ul>
</nav>入れ替え後↓
<?php wp_nav_menu(array(
'theme_location' => 'header-navi', //function.phpで設定した識別子
'menu' => '',
'container' => 'nav', //メニューの一番外側のタグに合わせる
'container_class' => 'nav-menu d-none d-lg-block',//上についてるclass
'container_id' => '',
'menu_class' => '',
'menu_id' => '',
'echo' => true,
'fallback_cb' => 'wp_page_menu',
'before' => '',
'after' => '',
'link_before' => '',
'link_after' => '',
'items_wrap' => '<ul id="%1$s" class="%2$s">%3$s</ul>',
'depth' => 0, // 何階層まで表示するか。0 は全階層。
'walker' => ''
));
?>これでメニューが表示されるようになるはず。
しかしこの時点ではdropdownの表示が全部出ちゃって位置ずれしてる。
dropdownする項目に特定のclassを付ける
リスト項目は自動で吐き出されるので、個別にclass設定することができません。
javascriptでclassが付くようにします。
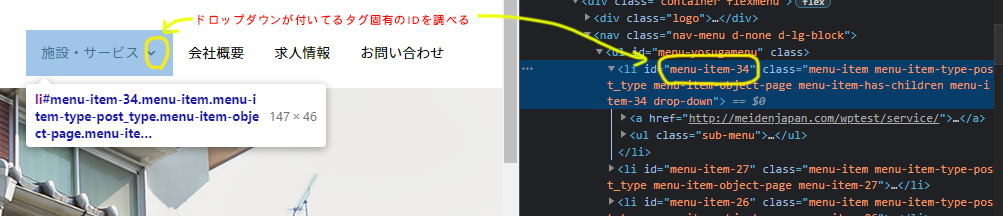
ブラウザの検証画面でclassやIDを調べる

そのIDがついたタグにclass “drop-down”が付くようにjavascriptを書く。
クラス名はここではbootstrap4のものなので、適宜変更してください。
場所はfooter.phpのjsが色々書いてある末尾にでも。
<script>
document.getElementById("menu-item-34").classList.add("drop-down");
</script>以上!!
参考サイト
めちゃくちゃ助かりました。ありがとうございました!!